Definition Of A Blog
 So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."
So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."
Let Your Blog Make A Splash
Once you choose a blogging service and set up an account, you will be provided with a standard blog template. But this template will suffer from a cookie-cutter design, and if you don't personalize it your blog may become lost. To be noticed your blog needs to make a splash - as there are more than ten million blogs out there. So what we'll concentrate on here is working with some design elements that can help you add more zing to your blog. At the end of the tutorial you'll find a list of free blog resources, and as a special bonus I've included an amazing martini recipe.
Give The Top Logo/Banner On Your Blog A Personal Touch
Whatever blogging software or service you decide to use, all of them will present you with a generic graphic for the top of your blog pages. This is the single most important element that you need to change.
 What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.
What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.
I spent 15 minutes there and found a nice illustration from Jennifer Borton of some girls with martinis, and it cost just $3.
Welcome To The Martini Girls Blog
For the purposes of this tutorial I'm going to create a fictitious blog called The Martini Girls Blog. First I'll show you the WordPress template as an example of a generic banner.

To customize your banner, obtain the exact dimensions of your template banner from your blogging service and use the same dimensions to build a replacement. I'll use the graphic I bought online, and then add some text using one of my fonts (Snowboard). If you're bored with your fonts and need a new snazzy one, see our free fonts page for a list of great sites that offer them.
So here's the new banner that I built in less than 5 minutes.

If you're not sure how to construct a banner using Photoshop layers and the type tools, have a peak at my website template tutorial, where you'll find all of this explained in detail.
Time Out For A Martini Recipe
Once you've got the banner done, reward yourself with the most wickedly amazing Martini ever - the Lychee Martini. Use 1 ounce of premium vodka, 2 ounces of fresh lychee juice, and some ice. Shake and strain into a martini glass. That should make the rest of this tutorial a whole lot easier to handle.
Simple Photo Borders That Make A Difference
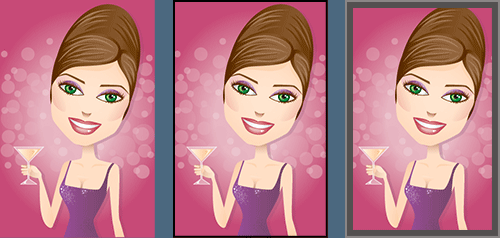
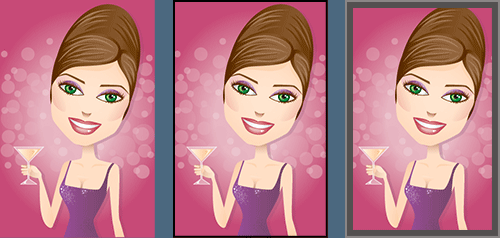
When posting graphics and photos on your blog pages try adding a simple border to them by using Photoshop's stroke command. Not only will this help your photos to pop out from the page, but it will also add another design element for people to associate from your site. Below are examples.

The first graphic has no border. The next one has a 2 pixel stroke of black applied. The third one has an 8 pixel stroke of dark gray with an additional 2 pixel stroke of lighter gray applied. That one's my favorite.
To create your own border, with your photo open go to the Select menu and choose Select All. The rest is a relatively simple operation using the Edit> Stroke command. Photoshop will prompt you with a menu asking you to select a pixel width and a color. To create a double color border, repeat these commands, but use a different color and width for the second stroke. This is one more nice touch that you can call your own.
I, Designer - Rise Of The Color Picker Robot
 Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.
Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.
The site provides you with a color wheel to experiment with. Each time you select a new color on the wheel, complementary colors for your page are suggested. This allows you to choose from many different color schemes before you commit to one for your blog. Make sure to read through the help section where you'll find some valuable tips on how to generate the optimal color palette.
Build A Favicon And They Will Bookmark It
A Favicon is a little custom icon that appears next to a website's URL in the address bar of a web browser, and they are easy to make. Read through my favicon tutorial and you'll have one built and online in no time.
 One of my favorite favicons is at CitrusMoon. As you navigate through the site you'll notice that on some pages the favicon changes color, which, I recently discovered, is because they have more than one. That's a really nice touch.
One of my favorite favicons is at CitrusMoon. As you navigate through the site you'll notice that on some pages the favicon changes color, which, I recently discovered, is because they have more than one. That's a really nice touch.
So there you have it. Nice banner, nice photo borders, a nice color scheme, and a nice favicon — or maybe more than one. Now I'll point you to some other resources that can help you with your blog's look. We'll start with a blog design that I find very inspiring.
Karen Cheng's Blog 'Lady Of Leisure' - The Beauty Of Simplicity
 Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.
Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.
She says she wanted her blog to feel like a sketch book, and she's done just that. Everything looks hand drawn, and this is what gives it its charm.
I really love the way the photos have ragged edges, and how her date separators are all a little scraggly. I also find there's a very peaceful and friendly vibe to the site. This is a beautiful example of how to create a blog with a look that is totally personal and unique by using very simple design elements. And Karen does it all in Photoshop.
But if you feel you can't design something like this and want to get a blog site up quickly, then what you need is a ready-made template. Read on.
Free Blog Templates, Blog Layouts, And Blog Skins
Start at Blogger Templates, where you can find original skins to personalize your own weblog. Even if you don't use one of these blog templates, you'll certainly get a few design ideas from the many different blog skins they offer.
 At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.
At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.
At BlogSkins you can view "...designs from some of the best people around the blogging community, and instantly and easily download them to your own Blogger, Movable Type, or other-powered site."
Elated Page Kits has some really nice blog templates as well. There are over 40 free PageKits (web site templates) available here. You can download the entire PageKit, including HTML and graphics, in .zip format, and you can also download the PSD (Adobe Photoshop) files for a 'Kit, so that you can customise the menu options and images.
Free CSS templates can be a dime a downloadable dozen these days, but few sites offer a selection as extensive and easy-to-use as Layout Gala. Over 40 free templates are collected here, each created using identical HTML by Alessandro Fulciniti. He's covered just about every imaginable layout for a blog or website template – there are fixed, relative, centered, right-justified and left-justified options, and every combination thereof.
Free Blog Backgrounds And Textures
For pretty backgrounds look no further than the amazing CitrusMoon site. You'll find some very beautiful free patterns here for making tiling backgrounds, which are great for blogs. Start on the patterns page and you'll see a list of categories. For more sites which offer free backgrounds, see our free textures page.
A Font For The Asking
For fonts I suggest a quick stop at FreeFonts.com. Right on the front page, on the right side, you'll see a list of popular fonts. Click on one of the links and you'll be presented with an assortment of fonts to choose from. I really like the handwriting fonts. They give a personal touch that is missing on a lot of blogs. For more sites with free fonts see our free fonts page.
About Those RSS Buttons
 At some point you'll ask yourself what all those little buttons are on blogs that have "RSS" or "XML" in them. RSS is a way to send your blog headlines to people who have newsreaders. This tutorial from Danny Sullivan explains RSS. The tutorial will also teach you how to create your own RSS feed. Now about those buttons...
At some point you'll ask yourself what all those little buttons are on blogs that have "RSS" or "XML" in them. RSS is a way to send your blog headlines to people who have newsreaders. This tutorial from Danny Sullivan explains RSS. The tutorial will also teach you how to create your own RSS feed. Now about those buttons...
They're easy to build in Photoshop. They're set at a standard size of 80 pixels wide by 15 pixels high, or you can let the ultra-modern automatic RSS button-making machine available at FeedForAll create one for you. Sweet. You can also just download our RSS button.
Sweet Rewards - How To Make Money With A Blog
One way to generate income from a blog is with Google AdSense. Setting up an account is simple and so is implementing the code. The hard part is figuring out which ad types to use and where to place them. But don't be put off by this. Just experiment and see which ones return the best results. Common wisdom is that 2 weeks is the optimum time to test your ad color schemes and ad placements. .
For lots of insider information about AdSense and other advertising options, including the latest tips and news, read through JenSense - Making Sense of Contextual Advertising.
Plan B — Let Someone Else Design Your Blog Site Template
If you are on deadline and can't cope with learning any more Photoshop techniques or HTML, here's another solution. You can buy a ready-made template from Template Monster or DreamTemplate that you can use as a base to create web pages for a blog in Photoshop.
 What is a website template?
What is a website template?
A template can be thought of as a pre-made Website. A template is a pre-made layout for your web page. Each template is made to be easily customized by anyone with some web design knowledge. Each template includes fully coded html index and content pages, as well as a set of blank images and Photoshop files to make your customization job as easy as possible.
You can download a website templates by subscribing to the DreamTemplate Unlimited Access Membership. Once you register your account and subscribe to the program of your choice, you can preview and download all the website templates featured on the site - almost immediately. The average template takes about 7-15 hours to produce. Their goal as a design studio is to provide their customers with not only a vast quantity of templates, but to have each of them backed up with exceptional quality.
Download Some Free Website Templates
From the DreamTemplate site main page, scroll down to the bottom and you will see a link to some free website templates. There are over one hundred different free website templates at the moment.
 On the front page of Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit Template Monster to see the wide variety of website templates that they offer.
On the front page of Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit Template Monster to see the wide variety of website templates that they offer.
Another solution is SiteGrinder, a Photoshop plugin. All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
SiteGrinder uses the names of your layers to generate pages. You simply add hints like "-button," "-rollover," and "-link" to the end of your layer names, then open SiteGrinder from Photoshop’s File> Automate menu and click the Build button. SiteGrinder can create an entire website containing styled text, rollover buttons, popups, text and graphic menus — all from the layer names in Photoshop. Mac OS X and Windows versions of the SiteGrinder unlockable demo are available now via download.
And Now For Some Inspiring Tunes
 One last thing. For inspiration while you're working all-nighters perfecting every last detail, tune in to David Byrne's wonderful radio show. Wow. It's crazy when you find out about something this good, because it makes you wonder what else you might be missing.
One last thing. For inspiration while you're working all-nighters perfecting every last detail, tune in to David Byrne's wonderful radio show. Wow. It's crazy when you find out about something this good, because it makes you wonder what else you might be missing.
Know how I found out about it? Yes, from a blog. It was from tech journalist Xeni Jardin at Boing Boing, which is another interesting blog to have a look at.
I've included an index of all the blog resources just below.
Now go build the best blog ever! But first have another lychee martini...
 tutorial and images © Jennifer Apple of PhotoshopSupport.com
tutorial and images © Jennifer Apple of PhotoshopSupport.com



FREE BLOG TEMPLATES
 BlogSkins offers designs from the best of the blogging community.
BlogSkins offers designs from the best of the blogging community.
 Blogger Templates offers original skins to personalize your blog.
Blogger Templates offers original skins to personalize your blog.
 Blog Fashions offers an assortment of attractive blog templates.
Blog Fashions offers an assortment of attractive blog templates.
 Elated Page Kits has some really nice blog templates with PSD files.
Elated Page Kits has some really nice blog templates with PSD files.
 Layout Gala offers over 40 free CSS templates..
Layout Gala offers over 40 free CSS templates..
FREE BLOG BACKGROUNDS, TILES & PATTERNS
 CitrusMoon offers a wide assortment of pretty tiles and backgrounds.
CitrusMoon offers a wide assortment of pretty tiles and backgrounds.
 SquidFingers has a big selection of beautiful patterns.
SquidFingers has a big selection of beautiful patterns.
 For more free patterns and textures visit our Free Backgrounds page.
For more free patterns and textures visit our Free Backgrounds page.
BLOG OVERVIEW - DEFINITION OF A BLOG
 Wikipedia - You'll find a good amount of info about blogs here, with a short description of the different types of weblogs, which include Personal, Thoughtful, FriendBlog, Topical, News, Collaborative, Political, Legal, Directory, Media, Corporate, Advice, Religious, Audio, Photography, and Video. Lots and lots of links on this page.
Wikipedia - You'll find a good amount of info about blogs here, with a short description of the different types of weblogs, which include Personal, Thoughtful, FriendBlog, Topical, News, Collaborative, Political, Legal, Directory, Media, Corporate, Advice, Religious, Audio, Photography, and Video. Lots and lots of links on this page.
BLOG PUBLISHING TOOLS
 Blogger - Free, automated weblog publishing tool that sends updates to a site via FTP. Good for beginners. Create an account, name your blog, and choose from predesigned templates or design your own template. Put your blog on your web host or use Blogger.com's free hosting service, Blogspot.com.
Blogger - Free, automated weblog publishing tool that sends updates to a site via FTP. Good for beginners. Create an account, name your blog, and choose from predesigned templates or design your own template. Put your blog on your web host or use Blogger.com's free hosting service, Blogspot.com.
 LiveJournal - LiveJournal is an easy but powerful and customizable personal publishing tool, built on open source software. Joining the site is free. Users can choose to upgrade their accounts for extra features.
LiveJournal - LiveJournal is an easy but powerful and customizable personal publishing tool, built on open source software. Joining the site is free. Users can choose to upgrade their accounts for extra features.
 Movable Type - Movable Type is a weblog publishing platform for businesses, organizations, developers, and web designers. Has powerful customization options, and a simple and clear interface.
Movable Type - Movable Type is a weblog publishing platform for businesses, organizations, developers, and web designers. Has powerful customization options, and a simple and clear interface.
 WordPress - WordPress is a personal blog publishing platform with a focus on web standards and usability. Free.
WordPress - WordPress is a personal blog publishing platform with a focus on web standards and usability. Free.
 TypePad - TypePad is an easy-to-use blogging service for both beginners and professionals. Offers a 30-day free trial.
TypePad - TypePad is an easy-to-use blogging service for both beginners and professionals. Offers a 30-day free trial.
BLOG SOFTWARE - COMPARISON CHART
 Online Journalism Review - compares the standard features of popular blogging tools.
Online Journalism Review - compares the standard features of popular blogging tools.
BLOG SOFTWARE - REVIEWS
 Forbes - Best Of The Web - Blog Tools - short reviews of sites that offer the best tools for setting up and managing a blog.
Forbes - Best Of The Web - Blog Tools - short reviews of sites that offer the best tools for setting up and managing a blog.
BLOGGING JARGON & TERMS
 USC Annenberg - offers a short glossary of blog technology (scroll down the page).
USC Annenberg - offers a short glossary of blog technology (scroll down the page).
List of blogging terms
 Blogging terms from Wikipedia - this is a list of blogging terms. Blogging, like any hobby, has developed something of a specialised vocabulary. The list is an attempt to explain a few of the more common phrases and words.
Blogging terms from Wikipedia - this is a list of blogging terms. Blogging, like any hobby, has developed something of a specialised vocabulary. The list is an attempt to explain a few of the more common phrases and words.
INSPIRING BLOG DESIGNS
 Karen Cheng - simple and friendly, with a sketch book look.
Karen Cheng - simple and friendly, with a sketch book look.
 Veerle - nice layout and color scheme, has a subtle background pattern.
Veerle - nice layout and color scheme, has a subtle background pattern.
 Zeldman - one of the most popular design blogs ever.
Zeldman - one of the most popular design blogs ever.
 Jason Santa Maria - done up to look like a paperback book.
Jason Santa Maria - done up to look like a paperback book.
 CreativeBits - this community blog shows how a dark look can also work well.
CreativeBits - this community blog shows how a dark look can also work well.
BLOGGER WORKFLOW TIPS
 ToDone! — This blog by Keith Robinson offers tips on personal productivity and getting things done, and has some great tips on how to become a more productive blogger, including how to set-up a production workflow.
ToDone! — This blog by Keith Robinson offers tips on personal productivity and getting things done, and has some great tips on how to become a more productive blogger, including how to set-up a production workflow.
HOW-TO BLOG BOOKS
 The Weblog Handbook: Practical Advice on Creating and Maintaining Your Blog by Rebecca Blood is a collection of 34 essays that has many good reviews at Amazon.
The Weblog Handbook: Practical Advice on Creating and Maintaining Your Blog by Rebecca Blood is a collection of 34 essays that has many good reviews at Amazon.
 Publishing A Blog with Blogger: Visual QuickProject Guide by Elizabeth Castro is a great reference book to have if you choose to use Blogger.com to publish your blog.
Publishing A Blog with Blogger: Visual QuickProject Guide by Elizabeth Castro is a great reference book to have if you choose to use Blogger.com to publish your blog.
INCREASE TRAFFIC TO YOUR BLOG
 HOW TO: Boost Your Blog Traffic — Paul Stamatiou has posted a great article that lists ways that will help you drive more traffic to your blog.
HOW TO: Boost Your Blog Traffic — Paul Stamatiou has posted a great article that lists ways that will help you drive more traffic to your blog.
HOW TO MAKE MONEY BLOGGING
 JenSense — A collection of news and info about Google AdSense, as well as other contextual advertising options.
JenSense — A collection of news and info about Google AdSense, as well as other contextual advertising options.
FREE FONTS FOR BLOGS
 DaFont.com — You'll find a huge collection of great free fonts here.
DaFont.com — You'll find a huge collection of great free fonts here.
 Wanted Fonts — Lots of free fonts. On left side navigation you'll see categories.
Wanted Fonts — Lots of free fonts. On left side navigation you'll see categories.
 HighFonts.com — Another nice assortment of fonts you can download for free.
HighFonts.com — Another nice assortment of fonts you can download for free.
 For a full list of websites that offer free fonts visit our Free Fonts page.
For a full list of websites that offer free fonts visit our Free Fonts page.
FREE PHOTOS FOR BLOGS
 Stock.XCHNG — A great source of quality photos that are free of charge.
Stock.XCHNG — A great source of quality photos that are free of charge.
 Pixel Perfect — Offers a growing collection of free stock photos and illustrations.
Pixel Perfect — Offers a growing collection of free stock photos and illustrations.
 StockVault.net — This stock photo resource offers free images.
StockVault.net — This stock photo resource offers free images.
 For a full list of websites that offer free photos visit our Free Stock Photos page.
For a full list of websites that offer free photos visit our Free Stock Photos page.
FREE COLOR SCHEMES FOR BLOGS
 WellStyled.com offers a very easy to use color scheme generator.
WellStyled.com offers a very easy to use color scheme generator.
 ColorMatch 5k is a utility that will help you select a matching 6-color palette for your blog. Define a single color that you like. Matching colors will be calculated.
ColorMatch 5k is a utility that will help you select a matching 6-color palette for your blog. Define a single color that you like. Matching colors will be calculated.
 ColorBlender is a free online tool for color matching and palette design.
ColorBlender is a free online tool for color matching and palette design.
BLOG SEARCH ENGINES & BLOG NEWS
 Technorati is a real-time search engine that keeps track of what is going on in the blogosphere — the world of weblogs. Technorati tracks the number of links, and the perceived relevance of blogs, as well as the real-time nature of blogging.
Technorati is a real-time search engine that keeps track of what is going on in the blogosphere — the world of weblogs. Technorati tracks the number of links, and the perceived relevance of blogs, as well as the real-time nature of blogging.
 IceRocket is a meta-search engine that also offers tag searching for its blog search. You can search by specific tag or browse a listing of tags.
IceRocket is a meta-search engine that also offers tag searching for its blog search. You can search by specific tag or browse a listing of tags.
STANDALONE AND WEB-BASED RSS NEWSREADER
 Nick Bradbury’s FeedDemon is a popular RSS newsreader for Windows.
Nick Bradbury’s FeedDemon is a popular RSS newsreader for Windows.
 Ranchero Software’s NetNewsWire is a popular RSS newsreader for Mac.
Ranchero Software’s NetNewsWire is a popular RSS newsreader for Mac.
 BlogLines is a free online service for searching, subscribing, creating and sharing news feeds, blogs and rich web content. With Bloglines there is no software to download or install. You simply register as a new user and you can instantly begin accessing your account any time, from any computer or mobile device.
BlogLines is a free online service for searching, subscribing, creating and sharing news feeds, blogs and rich web content. With Bloglines there is no software to download or install. You simply register as a new user and you can instantly begin accessing your account any time, from any computer or mobile device.

Photoshop CS4 & Photoshop CS4 Extended - Best Deals From Adobe
 Photoshop CS4 and Photoshop CS4 Extended feature a newly refined, tab-based interface in a single, integrated window, with self-adjusting panels arranged in docked groups. Automatically keeping tools well organized and away from your work area means you get greater efficiency, less clutter, and better results, faster than before.
Photoshop CS4 and Photoshop CS4 Extended feature a newly refined, tab-based interface in a single, integrated window, with self-adjusting panels arranged in docked groups. Automatically keeping tools well organized and away from your work area means you get greater efficiency, less clutter, and better results, faster than before.
Delivering all the features of Adobe Photoshop CS4 software, including the new Adjustments and Masks panels, Adobe Photoshop CS4 Extended also provides breakthrough 3D editing and compositing power to paint directly on 3D models, create 3D animations, convert 2D images to 3D objects, and more; richer motion graphics editing; and more powerful and flexible image analysis and tracking. Learn more on our Photoshop CS4 Tutorials Page. To download the free trial, see details on our Photoshop CS4 Free Trial Download Page.
Find upgrade options and package deals at the Adobe USA Store. Teachers and students get special pricing at the Adobe Education Store. You can also buy in your country currency and language at the following Adobe International Stores:
Adobe United Kingdom | Adobe Germany | Adobe France | Adobe Eastern Europe

Adobe Creative Suite 4 Design Premium - Complete CS4 Bundle
 Adobe Creative Suite 4 Design Premium software is the designer's dream toolkit for print, web, and mobile publishing. Creativity is rarely confined to one medium, so put your vector illustrations in motion, moving fluidly between Adobe Illustrator CS4 and Adobe Flash CS4 Professional. And use Adobe Photoshop CS4 Extended to design and slice a web page for publishing with Adobe Dreamweaver CS4.
Adobe Creative Suite 4 Design Premium software is the designer's dream toolkit for print, web, and mobile publishing. Creativity is rarely confined to one medium, so put your vector illustrations in motion, moving fluidly between Adobe Illustrator CS4 and Adobe Flash CS4 Professional. And use Adobe Photoshop CS4 Extended to design and slice a web page for publishing with Adobe Dreamweaver CS4.
Adobe Creative Suite 4 Design Premium combines essential tools for producing everything from professional page layouts to rich interactive experiences in a unified, intuitive environment. Also includes Adobe Acrobat 9 Pro, Adobe InDesign CS4, plus Adobe Fireworks CS4.
Buy now or download the free trial at the Adobe USA Store, or buy in your country currency and language at the following Adobe International Stores:
Adobe United Kingdom | Adobe Germany | Adobe France | Adobe Eastern Europe
 So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."
So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."Let Your Blog Make A Splash
Once you choose a blogging service and set up an account, you will be provided with a standard blog template. But this template will suffer from a cookie-cutter design, and if you don't personalize it your blog may become lost. To be noticed your blog needs to make a splash - as there are more than ten million blogs out there. So what we'll concentrate on here is working with some design elements that can help you add more zing to your blog. At the end of the tutorial you'll find a list of free blog resources, and as a special bonus I've included an amazing martini recipe.
Give The Top Logo/Banner On Your Blog A Personal Touch
Whatever blogging software or service you decide to use, all of them will present you with a generic graphic for the top of your blog pages. This is the single most important element that you need to change.
 What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.
What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.I spent 15 minutes there and found a nice illustration from Jennifer Borton of some girls with martinis, and it cost just $3.
Welcome To The Martini Girls Blog
For the purposes of this tutorial I'm going to create a fictitious blog called The Martini Girls Blog. First I'll show you the WordPress template as an example of a generic banner.

To customize your banner, obtain the exact dimensions of your template banner from your blogging service and use the same dimensions to build a replacement. I'll use the graphic I bought online, and then add some text using one of my fonts (Snowboard). If you're bored with your fonts and need a new snazzy one, see our free fonts page for a list of great sites that offer them.
So here's the new banner that I built in less than 5 minutes.

If you're not sure how to construct a banner using Photoshop layers and the type tools, have a peak at my website template tutorial, where you'll find all of this explained in detail.
Time Out For A Martini Recipe
Once you've got the banner done, reward yourself with the most wickedly amazing Martini ever - the Lychee Martini. Use 1 ounce of premium vodka, 2 ounces of fresh lychee juice, and some ice. Shake and strain into a martini glass. That should make the rest of this tutorial a whole lot easier to handle.
Simple Photo Borders That Make A Difference
When posting graphics and photos on your blog pages try adding a simple border to them by using Photoshop's stroke command. Not only will this help your photos to pop out from the page, but it will also add another design element for people to associate from your site. Below are examples.

The first graphic has no border. The next one has a 2 pixel stroke of black applied. The third one has an 8 pixel stroke of dark gray with an additional 2 pixel stroke of lighter gray applied. That one's my favorite.
To create your own border, with your photo open go to the Select menu and choose Select All. The rest is a relatively simple operation using the Edit> Stroke command. Photoshop will prompt you with a menu asking you to select a pixel width and a color. To create a double color border, repeat these commands, but use a different color and width for the second stroke. This is one more nice touch that you can call your own.
I, Designer - Rise Of The Color Picker Robot
 Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.
Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.The site provides you with a color wheel to experiment with. Each time you select a new color on the wheel, complementary colors for your page are suggested. This allows you to choose from many different color schemes before you commit to one for your blog. Make sure to read through the help section where you'll find some valuable tips on how to generate the optimal color palette.
Build A Favicon And They Will Bookmark It
A Favicon is a little custom icon that appears next to a website's URL in the address bar of a web browser, and they are easy to make. Read through my favicon tutorial and you'll have one built and online in no time.
So there you have it. Nice banner, nice photo borders, a nice color scheme, and a nice favicon — or maybe more than one. Now I'll point you to some other resources that can help you with your blog's look. We'll start with a blog design that I find very inspiring.
Karen Cheng's Blog 'Lady Of Leisure' - The Beauty Of Simplicity
 Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.
Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.She says she wanted her blog to feel like a sketch book, and she's done just that. Everything looks hand drawn, and this is what gives it its charm.
I really love the way the photos have ragged edges, and how her date separators are all a little scraggly. I also find there's a very peaceful and friendly vibe to the site. This is a beautiful example of how to create a blog with a look that is totally personal and unique by using very simple design elements. And Karen does it all in Photoshop.
But if you feel you can't design something like this and want to get a blog site up quickly, then what you need is a ready-made template. Read on.
Free Blog Templates, Blog Layouts, And Blog Skins
Start at Blogger Templates, where you can find original skins to personalize your own weblog. Even if you don't use one of these blog templates, you'll certainly get a few design ideas from the many different blog skins they offer.
 At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.
At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.At BlogSkins you can view "...designs from some of the best people around the blogging community, and instantly and easily download them to your own Blogger, Movable Type, or other-powered site."
Elated Page Kits has some really nice blog templates as well. There are over 40 free PageKits (web site templates) available here. You can download the entire PageKit, including HTML and graphics, in .zip format, and you can also download the PSD (Adobe Photoshop) files for a 'Kit, so that you can customise the menu options and images.
Free CSS templates can be a dime a downloadable dozen these days, but few sites offer a selection as extensive and easy-to-use as Layout Gala. Over 40 free templates are collected here, each created using identical HTML by Alessandro Fulciniti. He's covered just about every imaginable layout for a blog or website template – there are fixed, relative, centered, right-justified and left-justified options, and every combination thereof.
Free Blog Backgrounds And Textures
For pretty backgrounds look no further than the amazing CitrusMoon site. You'll find some very beautiful free patterns here for making tiling backgrounds, which are great for blogs. Start on the patterns page and you'll see a list of categories. For more sites which offer free backgrounds, see our free textures page.
A Font For The Asking
For fonts I suggest a quick stop at FreeFonts.com. Right on the front page, on the right side, you'll see a list of popular fonts. Click on one of the links and you'll be presented with an assortment of fonts to choose from. I really like the handwriting fonts. They give a personal touch that is missing on a lot of blogs. For more sites with free fonts see our free fonts page.
About Those RSS Buttons
They're easy to build in Photoshop. They're set at a standard size of 80 pixels wide by 15 pixels high, or you can let the ultra-modern automatic RSS button-making machine available at FeedForAll create one for you. Sweet. You can also just download our RSS button.
Sweet Rewards - How To Make Money With A Blog
One way to generate income from a blog is with Google AdSense. Setting up an account is simple and so is implementing the code. The hard part is figuring out which ad types to use and where to place them. But don't be put off by this. Just experiment and see which ones return the best results. Common wisdom is that 2 weeks is the optimum time to test your ad color schemes and ad placements. .
For lots of insider information about AdSense and other advertising options, including the latest tips and news, read through JenSense - Making Sense of Contextual Advertising.
Plan B — Let Someone Else Design Your Blog Site Template
If you are on deadline and can't cope with learning any more Photoshop techniques or HTML, here's another solution. You can buy a ready-made template from Template Monster or DreamTemplate that you can use as a base to create web pages for a blog in Photoshop.
 What is a website template?
What is a website template?A template can be thought of as a pre-made Website. A template is a pre-made layout for your web page. Each template is made to be easily customized by anyone with some web design knowledge. Each template includes fully coded html index and content pages, as well as a set of blank images and Photoshop files to make your customization job as easy as possible.
You can download a website templates by subscribing to the DreamTemplate Unlimited Access Membership. Once you register your account and subscribe to the program of your choice, you can preview and download all the website templates featured on the site - almost immediately. The average template takes about 7-15 hours to produce. Their goal as a design studio is to provide their customers with not only a vast quantity of templates, but to have each of them backed up with exceptional quality.
Download Some Free Website Templates
From the DreamTemplate site main page, scroll down to the bottom and you will see a link to some free website templates. There are over one hundred different free website templates at the moment.
Another solution is SiteGrinder, a Photoshop plugin.
 All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.SiteGrinder uses the names of your layers to generate pages. You simply add hints like "-button," "-rollover," and "-link" to the end of your layer names, then open SiteGrinder from Photoshop’s File> Automate menu and click the Build button. SiteGrinder can create an entire website containing styled text, rollover buttons, popups, text and graphic menus — all from the layer names in Photoshop. Mac OS X and Windows versions of the SiteGrinder unlockable demo are available now via download.
And Now For Some Inspiring Tunes
Know how I found out about it? Yes, from a blog. It was from tech journalist Xeni Jardin at Boing Boing, which is another interesting blog to have a look at.
I've included an index of all the blog resources just below.
Now go build the best blog ever! But first have another lychee martini...
FREE BLOG TEMPLATES
FREE BLOG BACKGROUNDS, TILES & PATTERNS
BLOG OVERVIEW - DEFINITION OF A BLOG
BLOG PUBLISHING TOOLS
BLOG SOFTWARE - COMPARISON CHART
BLOG SOFTWARE - REVIEWS
BLOGGING JARGON & TERMS
List of blogging terms
INSPIRING BLOG DESIGNS
BLOGGER WORKFLOW TIPS
HOW-TO BLOG BOOKS
INCREASE TRAFFIC TO YOUR BLOG
HOW TO MAKE MONEY BLOGGING
FREE FONTS FOR BLOGS
FREE PHOTOS FOR BLOGS
FREE COLOR SCHEMES FOR BLOGS
BLOG SEARCH ENGINES & BLOG NEWS
STANDALONE AND WEB-BASED RSS NEWSREADER
Photoshop CS4 & Photoshop CS4 Extended - Best Deals From Adobe
 Photoshop CS4 and Photoshop CS4 Extended feature a newly refined, tab-based interface in a single, integrated window, with self-adjusting panels arranged in docked groups. Automatically keeping tools well organized and away from your work area means you get greater efficiency, less clutter, and better results, faster than before.
Photoshop CS4 and Photoshop CS4 Extended feature a newly refined, tab-based interface in a single, integrated window, with self-adjusting panels arranged in docked groups. Automatically keeping tools well organized and away from your work area means you get greater efficiency, less clutter, and better results, faster than before.Delivering all the features of Adobe Photoshop CS4 software, including the new Adjustments and Masks panels, Adobe Photoshop CS4 Extended also provides breakthrough 3D editing and compositing power to paint directly on 3D models, create 3D animations, convert 2D images to 3D objects, and more; richer motion graphics editing; and more powerful and flexible image analysis and tracking. Learn more on our Photoshop CS4 Tutorials Page. To download the free trial, see details on our Photoshop CS4 Free Trial Download Page.
Find upgrade options and package deals at the Adobe USA Store. Teachers and students get special pricing at the Adobe Education Store. You can also buy in your country currency and language at the following Adobe International Stores:
Adobe United Kingdom | Adobe Germany | Adobe France | Adobe Eastern Europe
Adobe Creative Suite 4 Design Premium - Complete CS4 Bundle
 Adobe Creative Suite 4 Design Premium software is the designer's dream toolkit for print, web, and mobile publishing. Creativity is rarely confined to one medium, so put your vector illustrations in motion, moving fluidly between Adobe Illustrator CS4 and Adobe Flash CS4 Professional. And use Adobe Photoshop CS4 Extended to design and slice a web page for publishing with Adobe Dreamweaver CS4.
Adobe Creative Suite 4 Design Premium software is the designer's dream toolkit for print, web, and mobile publishing. Creativity is rarely confined to one medium, so put your vector illustrations in motion, moving fluidly between Adobe Illustrator CS4 and Adobe Flash CS4 Professional. And use Adobe Photoshop CS4 Extended to design and slice a web page for publishing with Adobe Dreamweaver CS4.Adobe Creative Suite 4 Design Premium combines essential tools for producing everything from professional page layouts to rich interactive experiences in a unified, intuitive environment. Also includes Adobe Acrobat 9 Pro, Adobe InDesign CS4, plus Adobe Fireworks CS4.
Buy now or download the free trial at the Adobe USA Store, or buy in your country currency and language at the following Adobe International Stores:
Adobe United Kingdom | Adobe Germany | Adobe France | Adobe Eastern Europe
Category:
Blog Tutorial - Tips For Blog
You can follow any responses to this entry through the RSS 2.0 feed. You can leave a response.
0 Responses

